自社ブログがシェアされたら、ページへの「いいね!」ボタンを追加する方法(OGP追加)
昨日、facebookの開発者向けアップデートで、新しくブログ投稿者のためのタグがリリースされました。
これは、自社のブログ記事がシェアされたときに、OGP設定によって、ニュースフィード上で記事が表示されるだけでなく、そのページにまだ「いいね!」をしていないユーザには「いいね!」ボタンも表示されるという機能です。

ソース:Platform Updates: New Open Graph Tags for Media Publishers and More
<選べる2タイプ>
- シェアされたときfacebookページの「いいね!」ボタンを追加したい。
- シェアされたとき個人アカウントの「フィードを購読」ボタンを追加したい。
<設定方法>
■シェアされたとき「いいね!」ボタンを追加したい場合
自社サイトの記事がfacebookでシェアされたとき、ニュースフィード上では、自社サイトに関連した「facebookページ」への「いいね!」ボタンが表示される(ページに「いいね!」していないユーザのみ)
・下記1行をhead内に追加:■■■■■ の部分は、自社のfacebookページになるよう各自調整してください。
<meta property=”article:publisher” content=”https://www.facebook.com/■■■■■” />
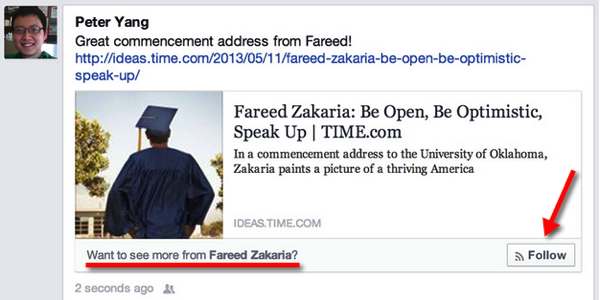
■シェアされたとき個人アカウントの「フィードを購読」ボタンを追加したい。
自社サイト上の記事がfacebookでシェアされたとき、サイトに関連した「個人アカウント」のフィードをまだ「購読」していない人に「フィードを購読」ボタンを表示させたい場合。
・下記1行をhead内に追加:■■■■■ の部分は、個人のアカウントになるよう各自調整してください。
<meta property=”article:author” content=”https://www.facebook.com/■■■■■” />
<条件>
OGP設定で、og:type が <meta property=”og:type” content=”article” /> のときに有効です。
<確認方法>
Facebook デバッガーでチェックしておきましょう。
https://developers.facebook.com/tools/debug
「いいね!」ボタンは、facebook広告でも表示が可能に。
ちなみに、この、「いいね!」やシェアされた記事に、ページへの「いいね!」ボタンが表示されるのは、facebook広告のスポンサード記事でも可能になってきていますね。