タイムライン化から2ヶ月。最も効果的なパーツの配置はどの組み合わせなのか?ようこそページの仕様変更による影響は?色々と検証を重ねた結果、以下の様に「ようこそボタン」と「いいね!バー」で改善できたので、レポートします。(いずれも正式名称ではありませんが、便宜上この記事ではそう呼んでいます)
また、スグに使える「ようこそボタン」と「いいね!バー」サンプルもご用意しましたので、ぜひご活用下さいね!
フェイスブックページのタイムライン化によって、懸念された大きな影響のひとつに、「ページへのいいね!」率の低下があります。まだファンになっていないユーザに、そのページを端的に説明する「ようこそページ」が自動的に表示できなくなったこと原因です。facebook広告では指定が可能でしたが、もっとも単価が低く集客できていた「スポンサー記事」では不可能となりました。また、自社サイトなどに掲載した「いいね!ボックス」から来訪したユーザも影響を受けます。
タイムライン化と同時に、この点の検証と改善案が必要であることは、すでにご報告していたとおりですが、その影響度と改善策を2ヶ月間にわたり模索してみました。
参考記事:さぁ!facebookページをタイムライン化しよっ…とその前に
複数のページで調査を行いましたが、もっとも影響をうけたところでは「いいね」ボタンを押してもらえる確率が、以前の10分の1に減ってしまったページもありました。現状では、ほぼ同等レベルにまで戻すことができました。
サンプル:国内ユーザ2万5千(リーチ数69万前後)のフェイスブックページでテストした
画面は、インサイト>リーチ>合計タブビューで、どのアプリがどのくらい見られたかを示した者と、インサイト>いいね>いいね!の場所(ページが「いいね!」された数=新規ファン数)
スタティックFBMLと記述されているものが「ようこそページ」
※注意:FBMLはまもなく終了が予定されています
検証の主旨:ここでは、広告タイプによる効果の違いを見て頂くために、あらかじめ、条件を均一化したテストを繰り返した後、各々で、最も「いいね!」が集まる組み合わせを比較した際のデータを掲載しています。ただし、ほぼ同数のアクセス数を、国内ユーザ向けに広告などで確保した。
変更前:「ようこそ」をカバー写真直下におかずに広告テストした
フェイスブック広告8割、スポンサー記事は効果激減につき2割で実施
変更後:「ようこそ」をカバー写真直下に置いて「ようこそボタン」化した
フェイスブック広告5割、スポンサー記事5割で掲載した。
スポンサー記事はブログにもリンクされたため、「いいね!」ボックス上の数値が上昇
結果:「いいね!」数は 187 と 225 と
「いいね!」数では、約120%、広告コストでは約80%の低減となった。
3月の2週目から4週目まで、国内外に広告を掲載して、検証テストを広くおこない、できるだけ多くのサンプルデータから、どのパターンが最も効果が高いのか、を、アプリメニューの並び順や、表示させるアプリを変更して、来訪ユーザに対する「いいね!」が押された割合を元に調査しました。
結果的には、最もクリック率が高まったアプリメニューに掲載する組み合わせ、ようこそページでの矢印の角度や位置、ボタンの場所、などを検証しました
4月から2週間は、国内ユーザ対象に一般ページなどでもテストして、最終チェックを行いました。ようやくご紹介できるレベルで検証を完了しましたので、情報共有と公開をさせていただきます。なおサンプルで画像を用意しましたので、自由に改変いただいてテストいただき、フェイスブックページの有効活用にお役立ていただければと思います。
フェイスブックページからビジネスでいかに成果を出しているか
参考記事:「いいね!」の数より、「ありがとう」の数を。
■基本のキホン:facebook広告は、必ず「ようこそページ」に設定
まず、facebook広告の「新しい広告メッセージ」では、必ず「ようこそページ」を設定します。これは基本ですので、確認だけしておいて下さい。また以下でご紹介する設定を施すことで、「スポンサー記事」からの「いいね!」率は「ほぼ」改善されました。ここはようこそページの内容にもよると思いますので、自社のページにあわせて工夫されてみてください。
■ようこそ「ボタン」の設置。
そもそも、こうしたボタンが規約に違反しているのか、タブやアプリの画像変更に関する、明示的な文書はありませんでした。そこで、facebook Japan のアイコンを参考に、
現状で、ここまでなら許可されているであろう、という範囲で作成してみました。
facebookJapanの画像(ボタン+矢印)
facebook studio の画像(アプリやタブの内容を説明した文言)
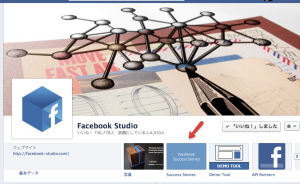
ようこそページのアプリは、カバー写真下のアプリメニューのエリアに表示させたほうが、その下の階層に隠れた状態にしておいた場合とで、ビュー数に約4倍前後の違いが出ました。当然、「いいね!」数もほぼ相応で変わります。ここはまず間違い無く効果が上がるところですので、ようこそページをお持ちの場合は、以下の手順で、アプリメニューのエリアに表示させましょう。
※まだ、ようこそページを作成されていない場合は、ハイベロシティさんなどで無料アプリが公開されていますから活用されてみて下さい。個人的には、ハイベロさんにお願いして作って頂いた、「MailMagazine」をお勧めします。
また、当サイトでもようこそページの作成手順などを公開しておりますが、情報が古くなってきておりますので、近々リニューアルしてオープンします。
また、どのアプリをどの位置に配置すれば良いかは、それぞれページによる違いがありました。ただ、ようこそページについては、結果的には一番右にセットすると効果が高かったようです。
※なお、ようこそ以外に、表示しておいたほうがよいアプリは動画・写真・ノートなどでした。「いいね!」数は、表示していてもしていなくても、いいねの数にはあまり影響を及ぼしませんでした。
では、「ようこそボタン」(と勝手に呼んでいるだけですが・・・)の手順です。
「ようこそボタン」設置サンプル:
「ようこそボタン」設定方法:
1)まず、以下のボタンをダウンロードします。自作できる方は、111 x 74ピクセルで作成します。なお、今後このボタンのパターンも増やしてゆきたいと思います。まずは汎用版ということで公開します。ご自由にお使いください。

2)ようこそページを、カバー下の「一番右」にセットする。
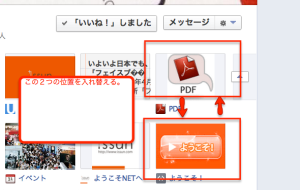
・もし、図のように一番右には「PDF」アプリがあり、「ようこそ」はその下に位置しているとします。これを入れ替える作業をします。
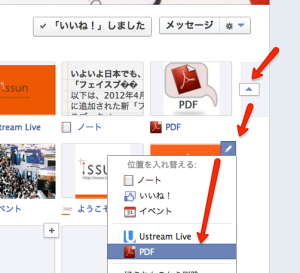
・まず、カバー写真下のボタンをおして、「ようこそ」の鉛筆アイコンをクリック、位置を入れ替える の文言の下から、場所を入れ替えたい「PDF」をクリック。以上で完了です。
2)「ようこそ」の画像を変更する。
・上記作業で、アイコンの位置が入れ替わったら、「ようこそ」の鉛筆アイコンをクリックして、「設定を編集」をクリック

・次の画面で、「カスタムタブの画像」の横の「変更」をクリック

・新しい画面が表示されたら、「Change」をクリック
・ファイルを選択 で先ほどダウンロードした画像を選択します。
・これで作業は完了です。フェイスブックページを表示してリロードしてみましょう。 (後ろでこの画面が隠れている場合はOKを押しておきます:ついでにタブ名を「ようこそ」などにしておきましょう)
※アプリ画像を使って、カバー写真直下の「いいね!」ボタンに矢印を向けるテストも行ってみましたが、あまり変化は見られませんでした。
■ようこそページのヘッダ部分。「いいね!バー」
「ようこそページ」ですが、これもタイムライン上の「カバー写真」への「いいね!」を誘発する矢印や文言は禁止されていますが、ようこそページ自体はそうした制限はありません。ここは先日のfMCの会場でも確認してきました。(「ファンゲート」自体は、あまりやり過ぎると「いいね!」のあとで盛りあがらないので、ほどほどに・・・。)
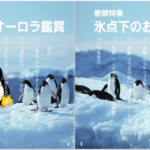
設置サンプル

文字有りサンプル

ダウンロードはこちら
・文字無しサンプル

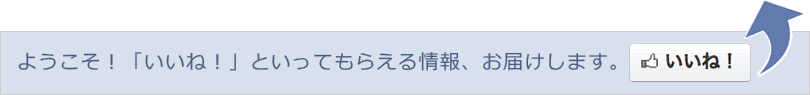
いいねを押してくれたあとの画面にも一工夫を。
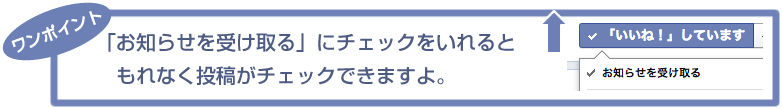
できれば、「ようこそページで、いいねをおしてくれた後」の画面には、以下のようなバーを表示させて、
お知らせを受け取る という機能があることをお知らせしておきましょう。(以下の画像はご自由にお使い下さい)
これらの設定で、フェイスブック広告でも最も成果が高く、単価も抑えることができる「スポンサー記事」の効果が3?5倍あがりました。このあたりは、近々記事にしてまとめたいと思いまーす!
※なお、この画面上ではようこそページに「スタティックFBML」を使っていますが、昨年もお伝えしたとおり、FBMLはいよいよ終焉をむかえる時期になってきました。そろそろ変更の準備をしないといけませんね。